PRIMER CORTE

TEMA I
ETIQUETAS DE FONDO Y SEPARADORES
El HTML (Hyper Text Markup Language) es el lenguaje con el que se escriben las páginas web. Es un lenguaje de hipertexto, es decir, un lenguaje que permite escribir texto de forma estructurada, y que está compuesto por etiquetas, que marcan el inicio y el fin de cada elemento del documento.
Un documento hipertexto no sólo se compone de texto, puede contener imágenes, sonido, vídeos, etc., por lo que el resultado puede considerarse como un documento multimedia.
Los documentos HTML deben tener la extensión html o htm, para que puedan ser visualizados en los navegadores (programas que permiten visualizar las páginas web).
Los navegadores se encargan de interpretar el código HTML de los documentos, y de mostrar a los usuarios las páginas web resultantes del código interpretado.
COLOR DE FONDO: BGCOLOR
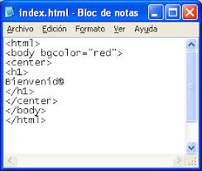
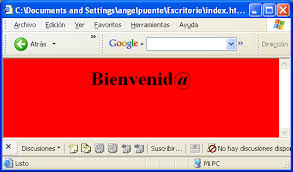
El primer parámetro que debes conocer es el del color de fondo, el “bgcolor”. A través de este parámetro podremos definir el color de fondo que queramos que tenga nuestra página. Un ejemplo muy simple es el siguiente: Si queremos que nuestra página quede con un fondo rojo deberemos escribir:
<body bgcolor=”#FF0000″></body>


Video de Apoyo HTML COLOR DE FONDO. Fuente: youtube
COLORES EN HTML

Los colores en HTML se representan mediante un número hexadecimal.
Un número hexadecimal se diferencia de un número decimal en que no sólo puede tomar valores del 0 al 9, sino que puede tomar hasta dieciséis valores distintos, que van del 0 al 9, y de la A a la F.
Cada color estará representado por un grupo de seis dígitos en hexadecimal, precedidos por una almohadilla, como por ejemplo #FFFFFF.
Existen 216 colores seguros para web. Éstos son los colores que se muestran de la misma forma en Microsoft Internet Explorer y en Netscape Navigator, tanto en Windows como en Macintosh.
También podemos personalizar nuestros propios colores, modificando los valores de cada uno de los dígitos que forman parte del número hexadecimal.
A continuación se muestran los 216 colores seguros para web, para que puedas consultarlos cuando lo necesites. AQUÍ
Separadores: Etiqueta <hr>
Para separar un texto de otro o un párrafo de otro podemos utilizar una línea horizontal de un tamaño o un grosor determinado por nosotros. Esa franja la escribimos con la etiqueta <hr>. El contrario que muchas etiquetas html, ésta no necesita ser cerrada. Ejemplos <hr size="8px" color="black"> O <hr size="8px" color="#FF0000">
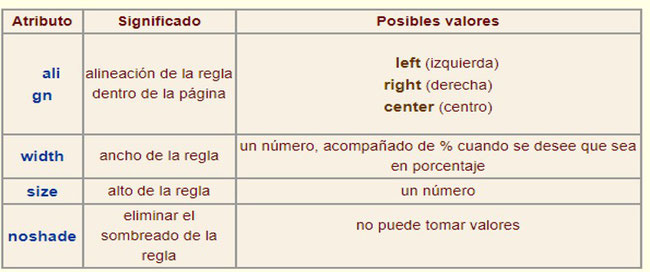
Es posible especificar algunos atributos de la regla horizontal:

ejemplo:
vista del editor vista navegador

ACTIVIDAD
1- Descargue la guía del ciclo y corte
2- Construya dos archivos en html según las imágenes de ejemplo de fondos de color y separadores
3- con la ayuda de la pagina del colegio, ubique el video del himno del colegio y elabore una pagina en html letra HIMNO DEL COLEGIO empleando las etiquetas vistas en ciclo V
4- Repita el mismo procedimiento para con la letra de dos canciones que mas le guste
5- Envíe los 5 archivos o resultados html
Realice la entrega por la plataforma de TEAMS
TEMA I I HTML- MARQUESINAS
Marquesinas <marquee>
Las marquesinas son líneas de texto que pueden desplazarse de un lado a otro de la ventana en forma de línea.
La marquesina, por defecto, se desplaza de derecha a izquierda indefinidamente, pero si lo deseas puedes hacer que estas propiedades varíen.
A través del atributo behavior puede modificarse el tipo de movimiento. Puede tomar los valores alternate (de lado a lado de la ventana, como si rebotara en los extremos), scroll (de un lado a otro, continuamente) o slide (de un lado a otro, pero una sola vez).
A través del atributo direction puede modificarse la dirección en la que se moverá el texto. Puede tomar los valores down (de arriba a abajo), up (de abajo a arriba), left (de derecha a izquierda) o right (de izquierda a derecha).
También es posible establecer un color de fondo, a través del atributo bgcolor .
La etiqueta es <MARQUEE>, un texto a desplazar y su cierre </MARQUEE>. Sin atributos quedará:
<marquee bgcolor= "blue" behavior= "alternate" direction= "right">
<b><font color= "yellow" size= "5" > Esto es una marquesina </font></b>
</marquee>
Video de Apoyo HTML MARQUESINAS. Fuente: youtube

ACTIVIDAD
Descargue la guía del ciclo y corte
1- Elabore una tabla de datos con la información del tema clasificando atributos y valores
2- Elabora una página en html que contenga 5 marquesinas diferentes. Cada marquesina deberá contener un texto diferente, color de fondo diferente, tipo de letra diferente, atributo behavior diferente y atributo direction diferente. El texto puede ser una frase célebre, refrán o algún texto corto.
3- Ingrese aquí (https://tutorialehtml.com/es/etiqueta-marquee-en-html/) y realice en un solo documento de bloc de notas con el leguaje html, cada uno de los ejercicios que allí se observa. El texto de movimiento en cada ejercicio es su nombre
4- Elabora una página den html en donde aparezca el nombre de cada uno de tus compañeros. Cada nombre de compañero deberá estar en una marquesina de color de fondo, letra diferente y separados por una línea separadora. La pagina debe tener un fondo de color
5- Con el archivo del himno del colegio, edítelo poniendo una marquesina a cada estrofa
6- Entregue los 5 archivos del tema 1 del cuaderno y 4 de html
Realice la entrega por la plataforma de TEAMS

TEMA I I I
HTML- IMÁGENES
Imagen de fondo: background html
Puede que no quieres que tu página tenga un color sólo de fondo, sino que quieras que tu página tenga una imagen. En ese caso deberás indicarlo con la etiqueta “background”. La etiqueta quedaría de la siguiente manera:
<body background=”URL”> </body>
Dónde leemos “URL” deberemos escribir la dirección (de internet o de la ubicación del archivo dentro del computador) de la imagen que queramos que sea nuestro fondo. Una cosa muy importante que debes saber es que si la imagen no es suficientemente grande para rellenar toda la página, la imagen se repetirá tanto a lo ancho como a lo largo hasta rellenar todo el espacio
Imágenes en html
imágenes en una página web es muy sencillo, simplemente debemos tener en cuenta que las imágenes tienen que tener los formatos GIF, JPG o PNG. Las imágenes dentro de una página web se incluyen utilizando la etiqueta <img>, que no tiene una etiqueta correspondiente de cierre. Ejemplo:
<img src="http://www.aprenderaprogramar.com/images/logo.png" alt="Logotipo APR2">
La etiqueta img dispone de estos atributos, algunos obligatorios:

Todas las páginas web acostumbran a tener un cierto número de imágenes, que permiten mejorar su apariencia, o dotarla de una mayor información visual.
Para insertar una imagen es necesario insertar la etiqueta <img>. Dicha etiqueta no necesita etiqueta de cierre.
Imagen de marquesina
La etiqueta HTML <marquee> es una etiqueta de contenedor y se usa para crear una imagen de desplazamiento de izquierda a derecha, de derecha a izquierda, de arriba a abajo, de abajo hacia arriba. No hay límite y la visualización de imágenes en estilo de marquesina.
<marquee behavior="scroll" direction="left">
<img src="../images/img_nat.png" width="120" height="80" alt="Natural" />
</marquee> ver ejemplo real https://way2tutorial.com/html/html_marquee_image.php
TUTORIAL DE ETIQUETAS PARA IMAGEN (cortesía Youtube)

ACTIVIDAD
Descargue la guía del ciclo y corte
1- Ingrese a la pagina del colegio y observe los videos tutoriales de imágenes para mayor compresión del tema
2- Ingrese a la clase virtual que se le citara para la explicación del tema y aclaración de dudas
3- Ingrese aquí (https://way2tutorial.com/html/html_marquee_image.php) y observe los ejemplos con los códigos que necesita. Realice en un documento html esos mismos ejercicios con una fotografía suya
4- Elabore 5 páginas en html una para cada integrante de su familia sonde realiza una biografía de cada uno aplicando todos los temas vistos de html
5- Entregue las actividades propuestas
Realice la entrega por la plataforma de TEAMS

TEMA I V
HTML- TABLAS
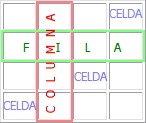
Las tablas nos permiten organizar la información en filas y columnas. Cada fila se divide en celdas. La información se introduce en las celdas. Una columna está formada por las celdas agrupadas verticalmente, en HTML no existe una etiqueta para definir columnas. Las tablas se definen en base a las filas y a las celdas, como veremos a continuación. Inicialmente las tablas se crearon para introducir información en forma tabular como, por ejemplo, las ventas de coches por años y marcas.
En cada celda se colocan las ventas de un año y una marca, en las filas tenemos los años y en las columnas las diferentes marcas.
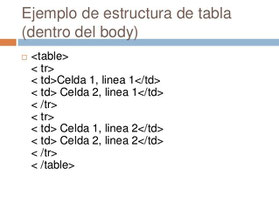
Etiquetas de tabla <table> <tr> y <td>
La etiqueta <table> y su correspondiente etiqueta de cierre </table> definen la tabla. Entre ambas etiquetas se escriben las etiquetas de fila <tr> y </tr> y dentro de las filas las etiquetas de celda <td> y </td>, entre estas se escribe el contenido de la celda que puede ser cualquier etiqueta de HTML o directamente un texto.
Ejemplo:
Vista Editor Vista: navegador


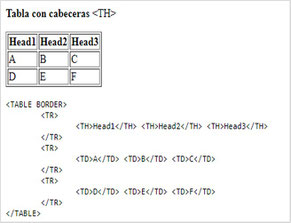
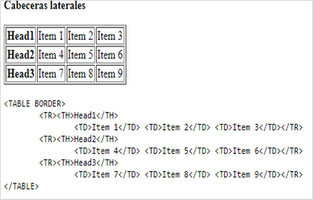
Otros ejemplos


Video tutorial tablas en Html (cortesía Youtube)

ACTIVIDAD
Descargue la guía del ciclo y corte
1- Ingrese a la pagina del colegio y observe los videos tutoriales de tablas para mayor compresión del tema
2- Ingrese a la clase virtual que se le citara para la explicación del tema y aclaración de dudas
3- Ingrese aquí (https://www.uv.es/jac/guia/tablaeje.htm) y observe los ejemplos con los códigos que necesita. Realice en un documento html esos mismos ejercicios, hasta el titulo que dice “Titulando las tablas. CAPTION=TOP | BOTTOM”
4- Elabore en html el horario de clases que se le dio en ciclo V
5- Elabore una tabla en html con el directorio de su familia
Realice la entrega por la plataforma de TEAMS

TEMA V
HTML- HIPERVINCULOS
Es sin duda el elemento más importante del HTML, ya que permite realmente "navegar" por uno o varios documentos, que pueden residir en cualquier parte, pareciéndonos que siempre estamos en el mismo; a esto se le llama hipertexto ya que con esta posibilidad, en realidad, nuestro documento puede ser infinito... En efecto, para la persona que está leyendo sobre un determinado tema, no hay diferencias ostensibles que le hagan notar dónde está el documento que lee. Para el lector, todo parece un mismo documento, cuando en realidad, probablemente el conjunto de lo que lee está repartido por medio mundo, o en un plano más modesto, el documento leído puede estar compuesto en realidad por varios cientos de páginas que "saltan" de unas a otras sin notarlo.
Todo esto lo consigue el elemento <A> (por Anchor, en inglés = ancla o punto de anclaje). En lo sucesivo le llamaremos enlace o sinplemente link (en inglés link=eslabón o enlace).
Se escribirá:
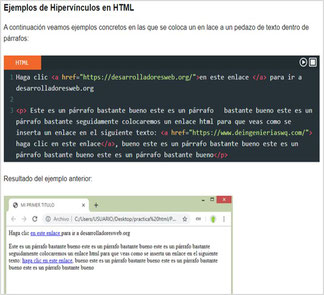
<A HREF="http://www.miservidor.es/mifichero.htm"> Link de prueba</A>.
Y se vería así: Link de prueba
Fuente: https://www.uv.es/jac/guia/link1.htm
Esta etiqueta debe tener, como mínimo, el atributo href, ya que es el atributo con el que se especifica la dirección URL al documento que se quiere enlazar. Aún así, la etiqueta <a> también tiene varios atributos opcionales, veamos un resumen de todos ellos:

ACTIVIDAD
Descargue la guía del ciclo y corte
1- Ingrese a la pagina del colegio y observe los videos tutoriales de hipervínculos para mayor compresión del tema
2- Elabore los ejemplos a manera de ejercicios en html
3- Ingrese a la clase virtual que se le citara para la explicación del tema y aclaración de dudas
4- Con los archivos de la familia que elaboro en el tema de las imágenes, edítelos poniéndoles vínculos o enlaces entre ellos
5- elabore en html 8 paginas donde de a conocer todo lo trabajado en formación empresarial, diseño y desarrollo de productos sobre su proyecto de grado
6- Sustente y explique su pagina web de proyecto de grado mediante un video no mayor a 8minutos
Realice la entrega por la plataforma de TEAMS
PROYECTO FINAL
MI EMPRESA EN HTML

Teniendo en cuenta las orientaciones dadas en clase presencial (ejercicios), los videos tutoriales y la informacion sobre colores e imagenes en html.
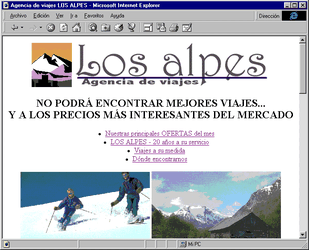
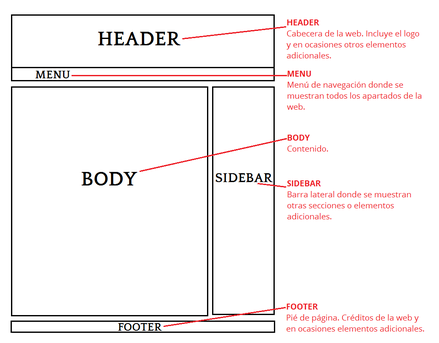
USTED DEBE REALIZAR LA PÁGINA DE SU EMPRESA TENIENDO EN CUENTA LA ESTRUCTURA DE LA IMAGEN DE LA IZQUIERDA Y LAS SIGUIENTES RECOMENDACIONES:
1- La pagina esta compuesta por varios archivos llamados ( inicio, mision, vision, objetivos, etc) es decir lo mismo de la bitacora.
2- En cada archivo debe plasmar su Slogan de forma animada.
3- Cada archivo debe tener color de fondo, de acuerdo a los colores corporativos que usted estableció para su empresa.
4- Cada archivo debe estar plasmado el nombre de la empresa y el logo
5- Cada Archivo debe contener los vinculos de acceso con las palabras que se mencionan en el punto uno.
TUTORIAL BÁSICO DE HTML

CURSO BÁSICO DE BASES DE DATOS EN HTML
Cursos de Informatica totalmente gratis. Manuales de calidad
con videotutoriales
AULACLIC es la primera web sobre Cursos de Informática gratis en español según los principales buscadores de Internet: Google, Yahoo y Bing de Microsoft. Aparecer en la primera posición en un buscador es un indicador fiable sobre la calidad de un sitio web.
| Cómo utilizar este curso. |
|
1. Introducción a HTML 2. Estructura de una página 3. El texto 4. Hiperenlaces 5. Imágenes |
11. JavaScript |
VER TODOS LOS VIDEOS TUTORIALES DE HTML